How To Add Facebook Page Playlist Videos On Elementor?
In this example, you will learn how to add a Facebook Page Playlist Videos on your Elementor website. Do you use Facebook Page Playlist Videos? Do you have a website built using Elementor? If you answered YES to both questions, this tutorial is for you!
Please watch our tutorial video below.
Steps for SociableKIT
- Sign up to SociableKIT.com website. You will be automatically logged in after you sign up.
- On the dashboard, click the "+ Create Solution" button on the upper right corner.
- Select "Facebook Page Playlist Videos" on the dropdown.
- Click the "NEXT" button. This will show you the customization options.
- Click the "Embed on website" button on the upper right corner. Copy the JavaScript code.
Click the "Select" button. Make sure your Facebook account is connected.
On the popup select the Facebook page where your target playlist is located.
Next, select the Facebook page playlist you want to use.
Steps for Elementor
- Login to Elementor. Go to your Elementor dashboard.
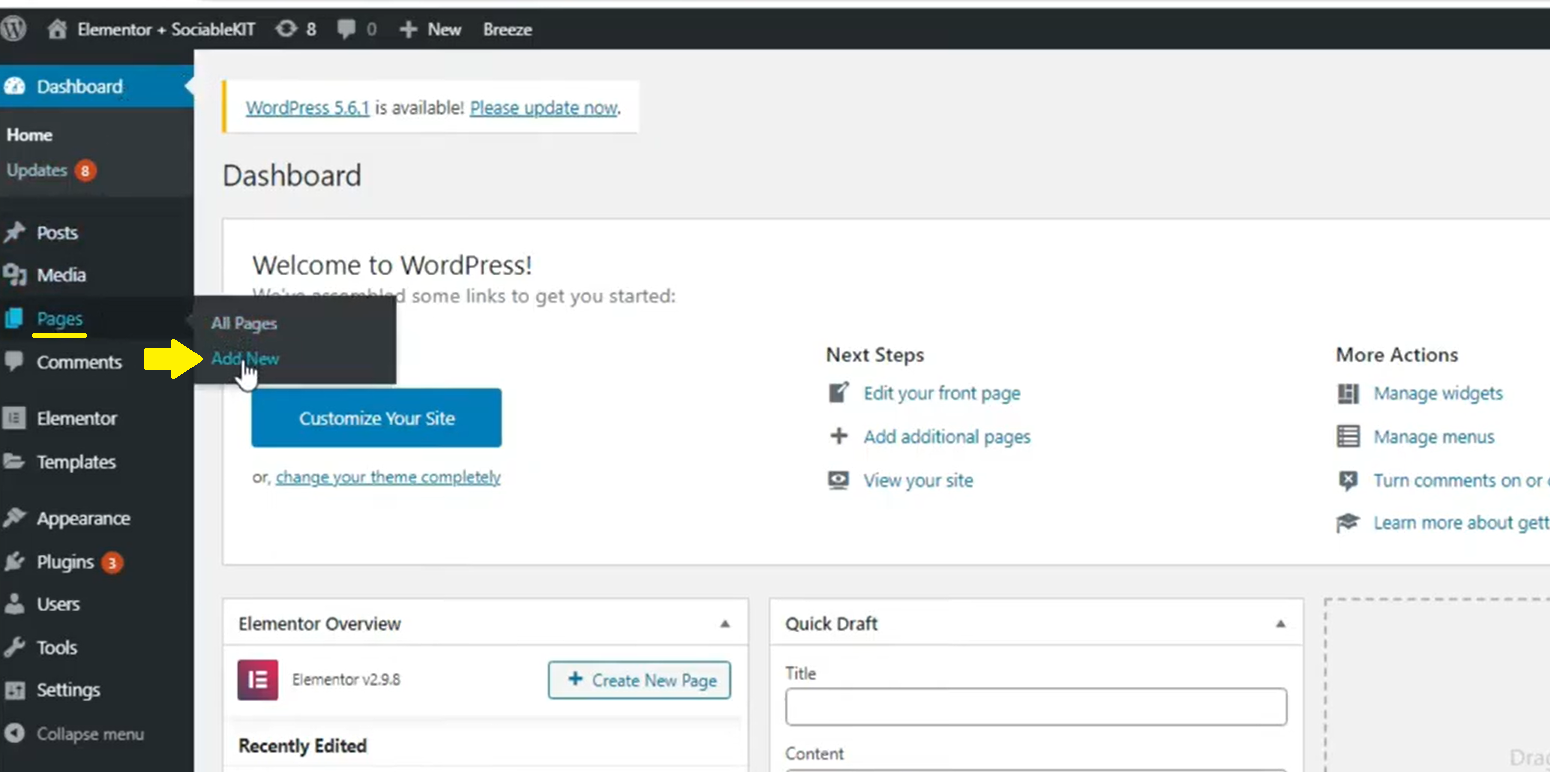
- On the left side, click "Pages" menu. Then, click "Add New". There you can enter your unique page name.

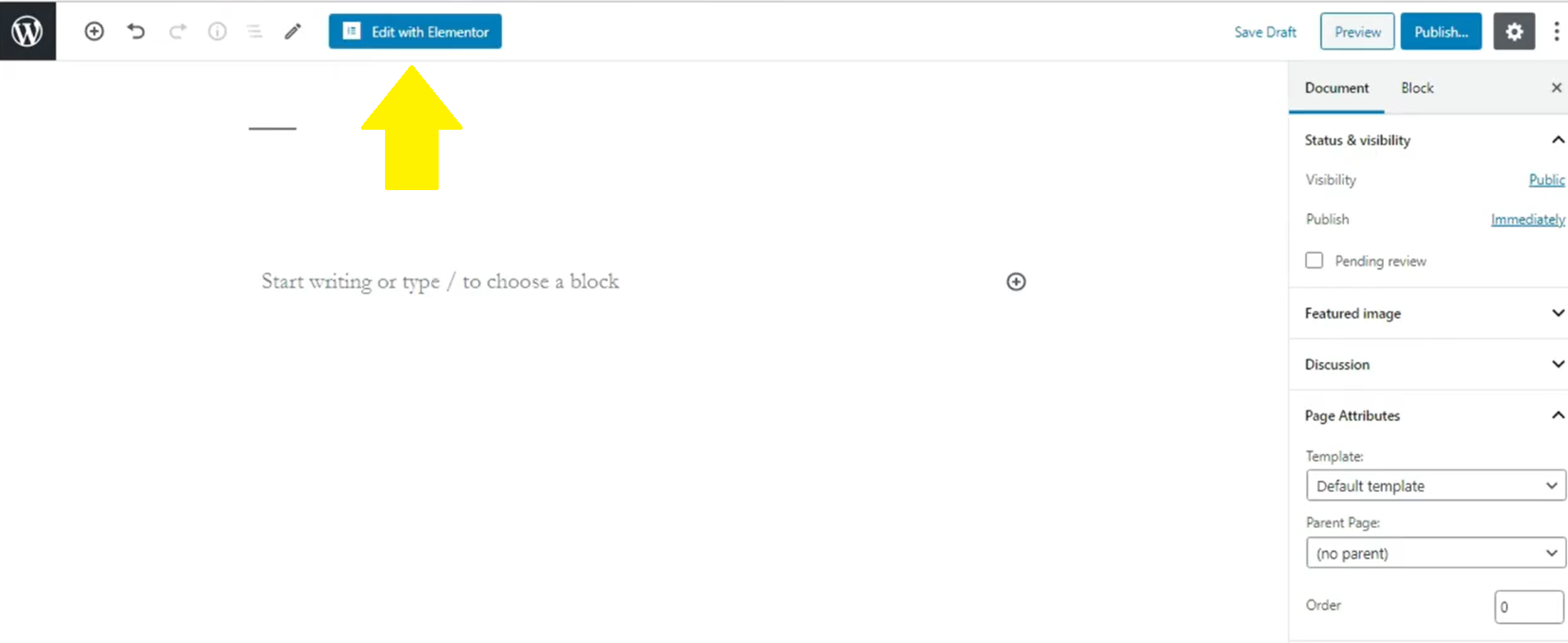
3. After that, you can click "Edit with Elementor" button located at the upper part of your page title.

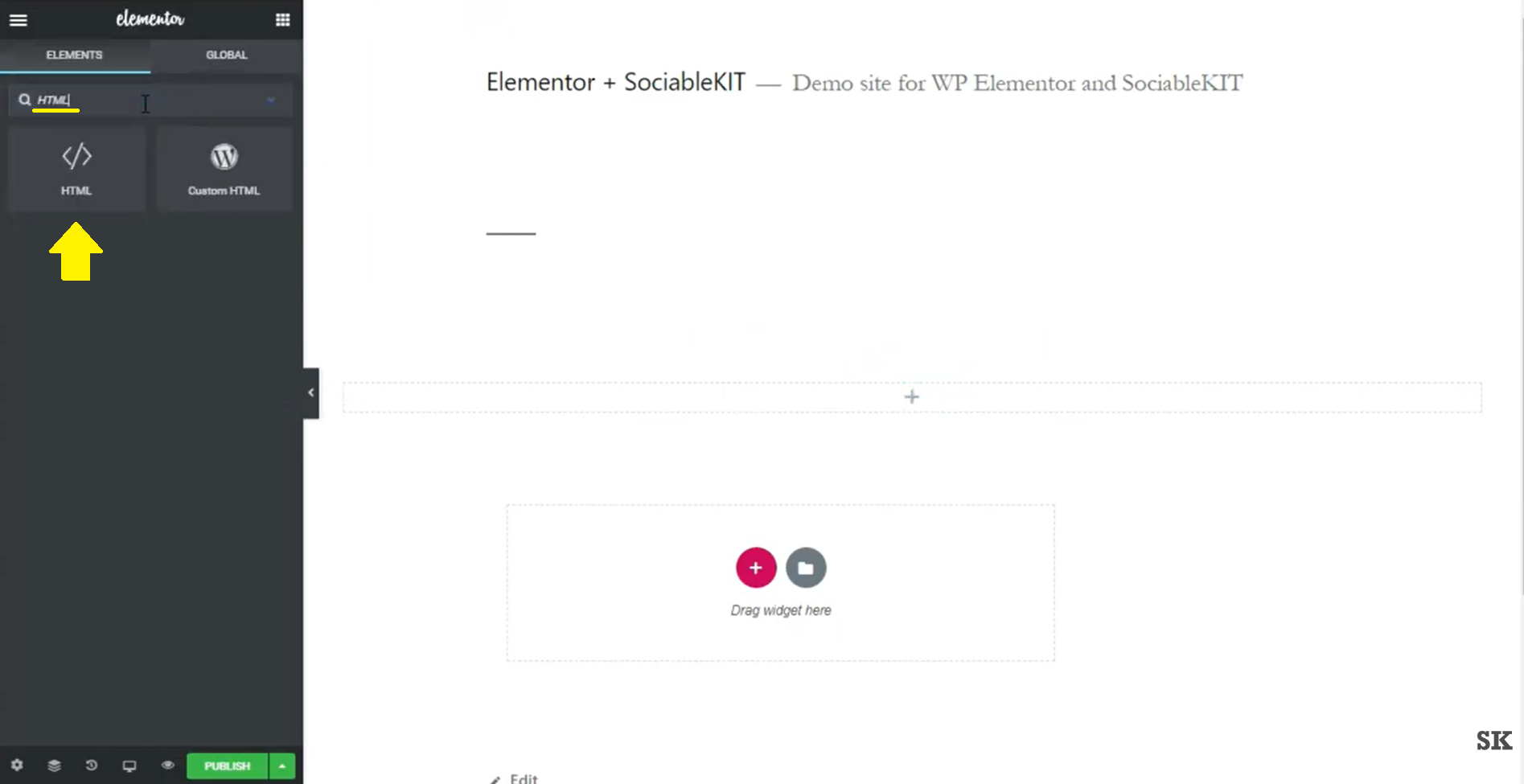
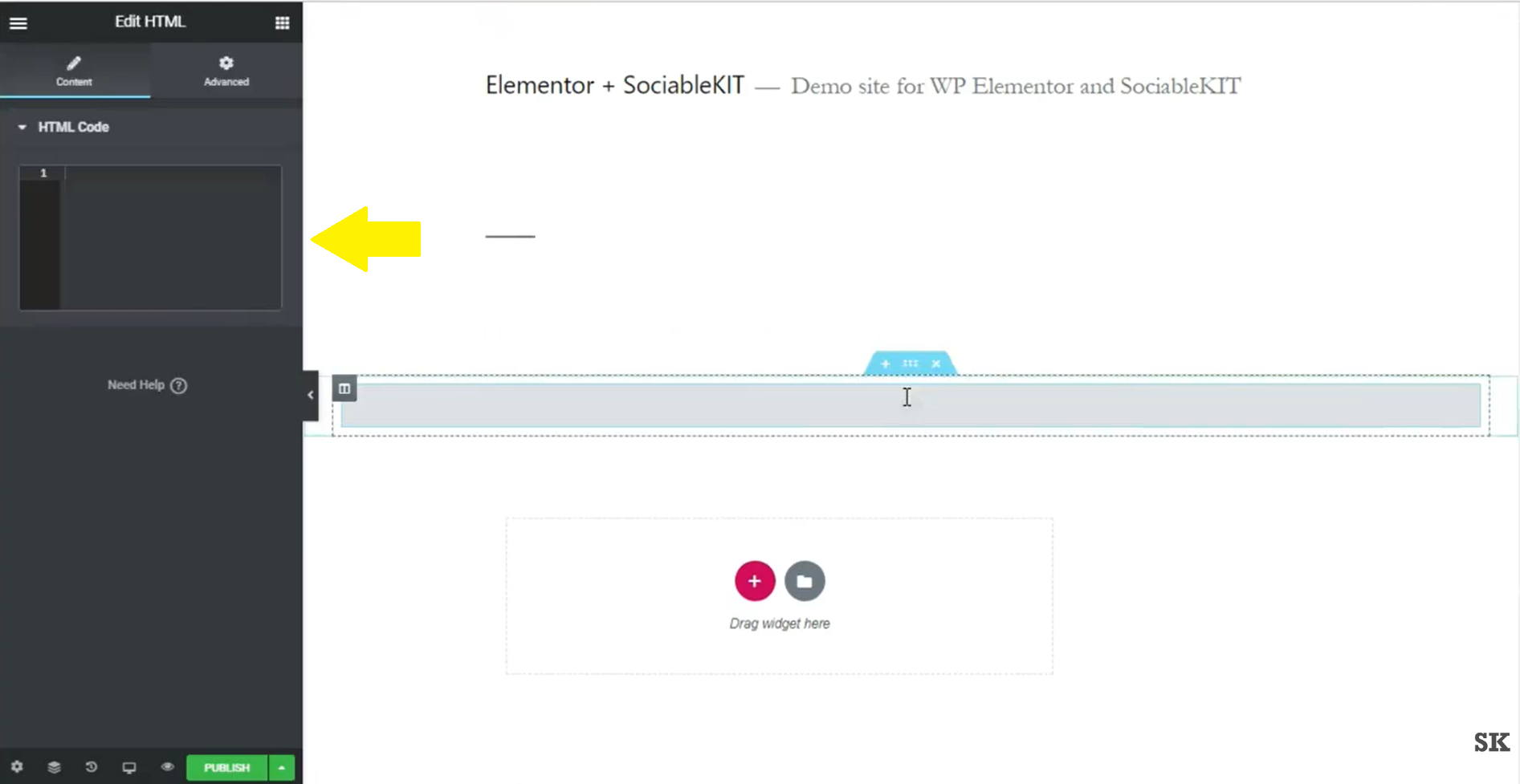
4. Type "HTML" on the widget's search box. Drag and drop the widget to the content block of your page.

5. Paste the code you copied from SociableKIT.

6. View your page. Click the Save. Done! Great job!
If you think this example about how to add Facebook Page Playlist Videos on Elementor is helpful, please share it with your friends! Thank you and we appreciate your kind support!
Related solutions
Quick support
Got questions? We can help! Send us an email. Our email address is support@sociablekit.com, you can also go to the SociableKIT.com website's support section.