How To Add Facebook Page Posts On Html?
In this example, you will learn how to add a Facebook Page Posts on your Html website. Do you use Facebook Page Posts? Do you have a website built using Html? If you answered YES to both questions, this tutorial is for you!
Please watch our tutorial video below.
Steps for SociableKIT
- Sign up to SociableKIT.com website. You will be automatically logged in after you sign up.
- On the dashboard, click the "+ Create Solution" button on the upper right corner.
- Select "Facebook Page Posts" on the dropdown.
- Connect your Facebook page. Connect your Facebook account and select your target Facebook page on the dropdown. You need to be admin of the Facebook page you want to use.
- Click the "NEXT" button. This will show you the customization options.
- Click the "Embed on website" button on the upper right corner. Copy the JavaScript code.
Steps for Html
- Open your HTML file.
- You can create a new HTML page or edit your existing HTML page.

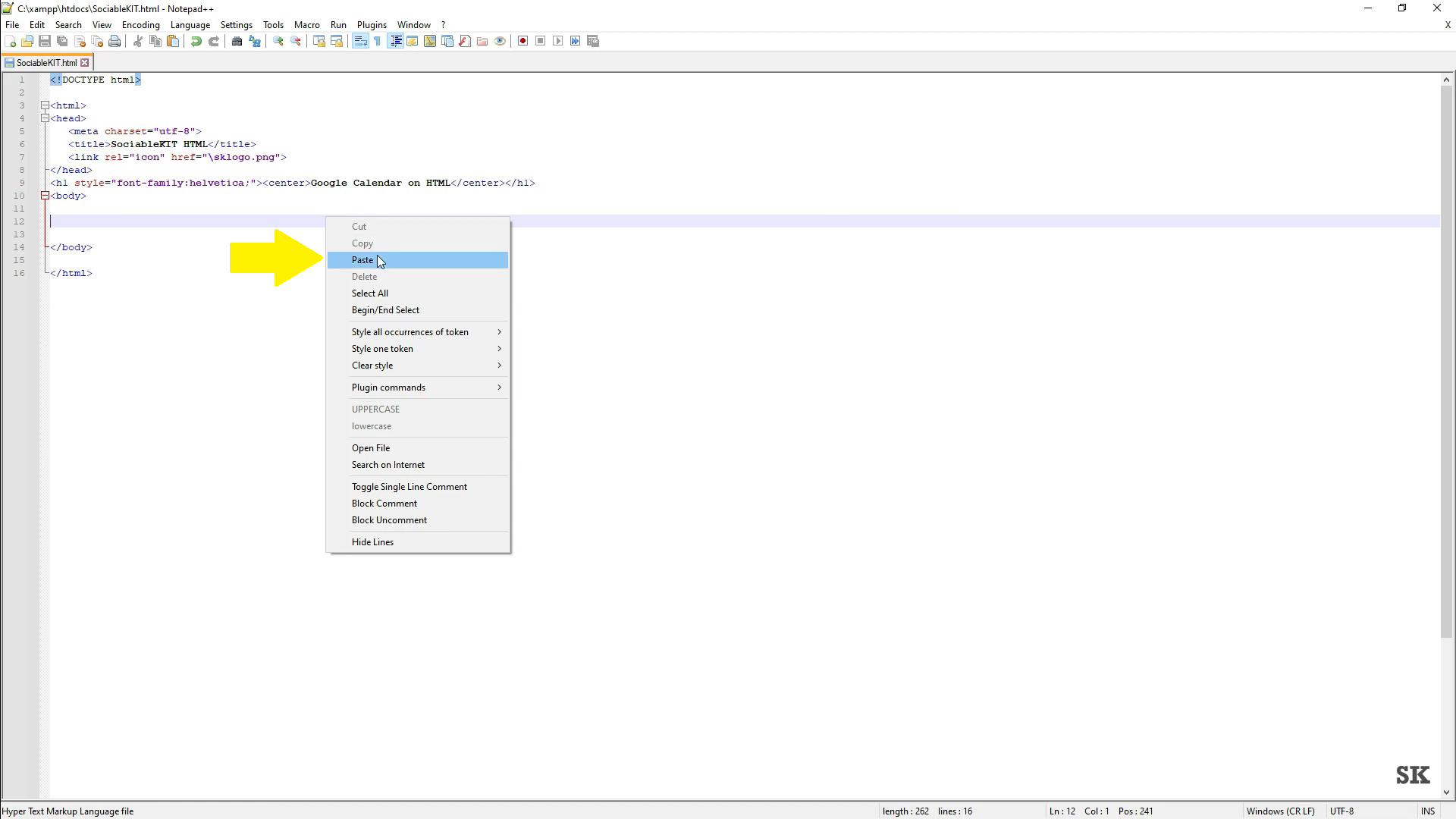
- Paste the Javascript code you copied from SociableKIT. Paste it where you want the widget to appear.

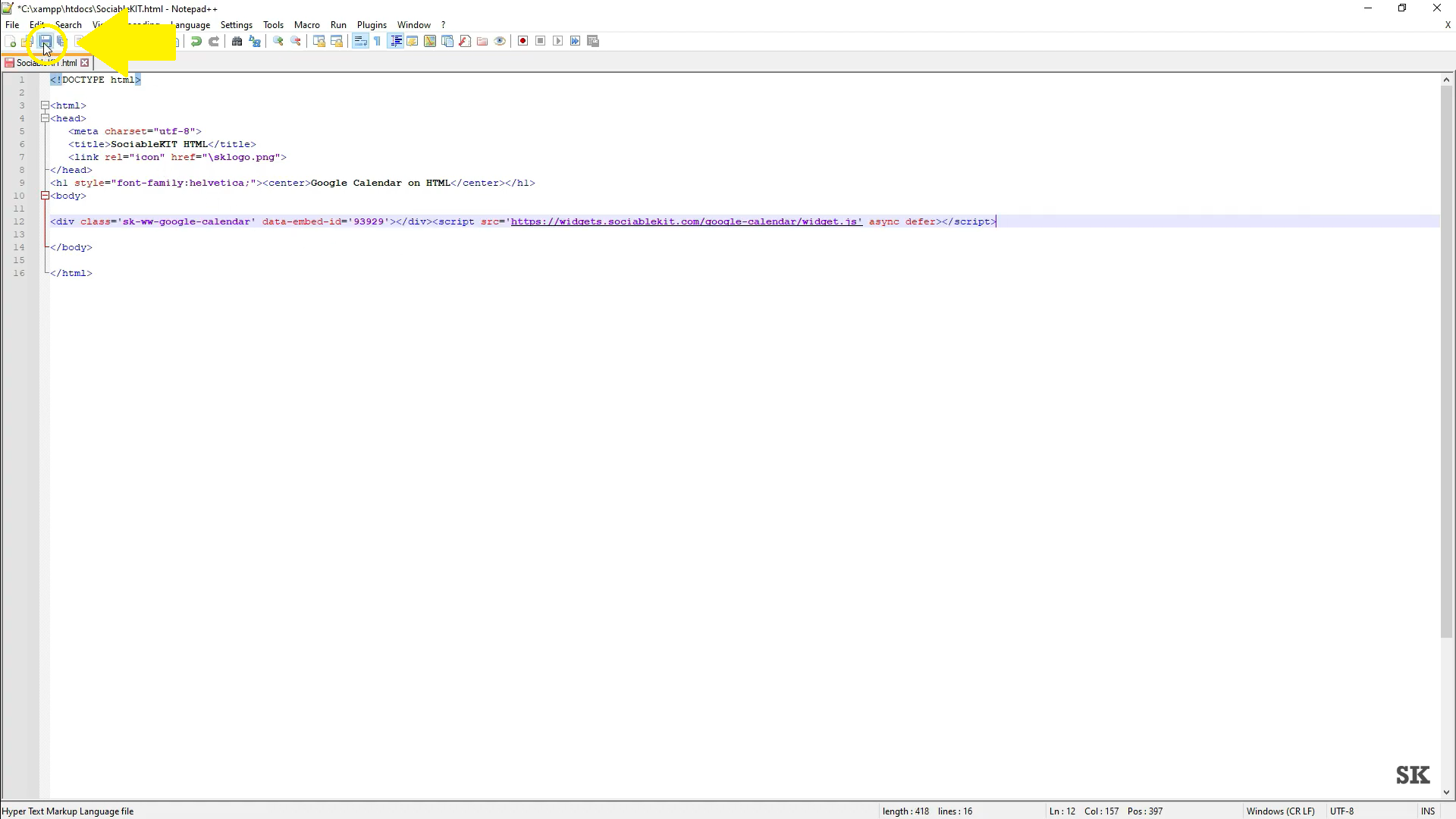
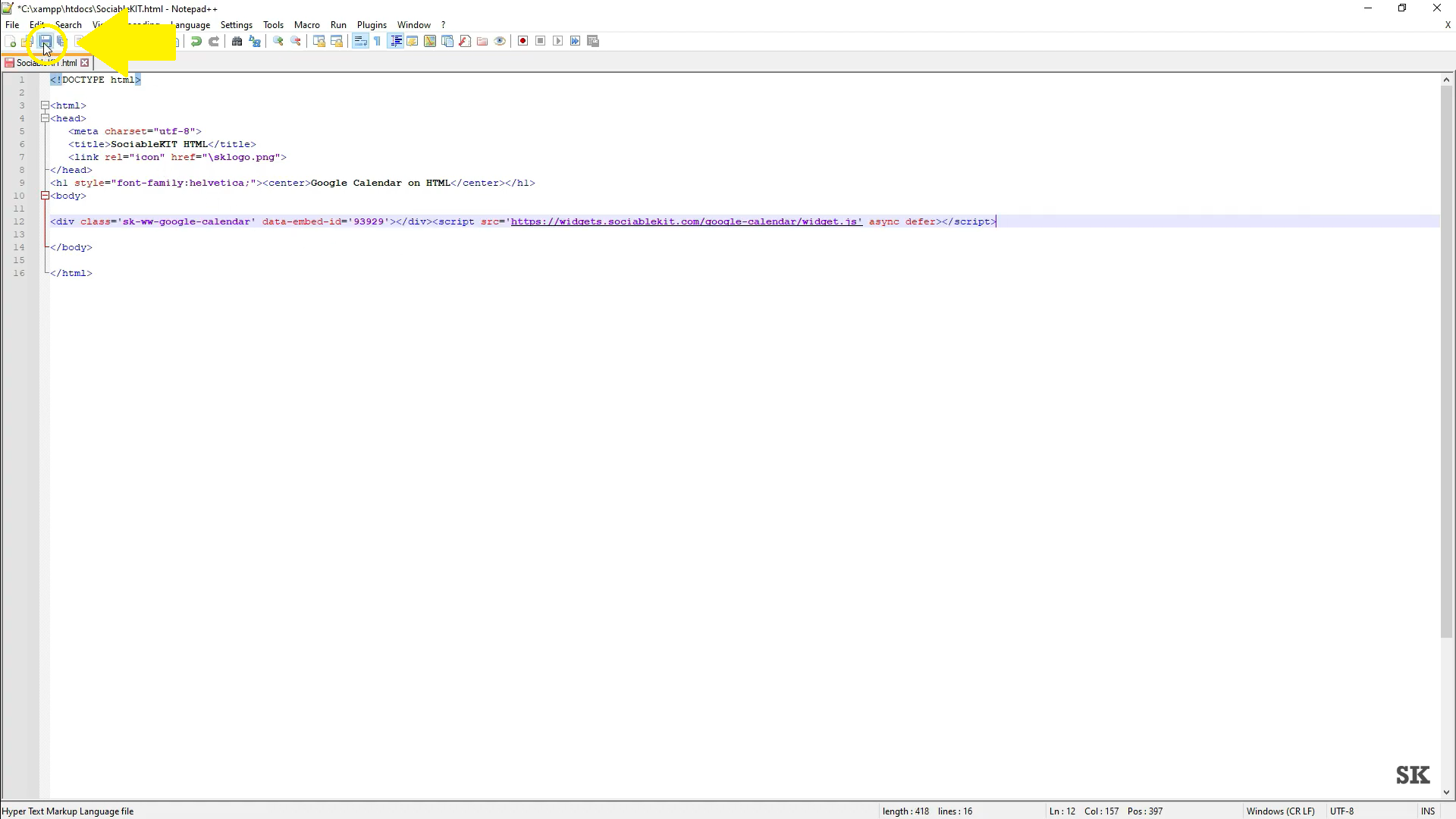
- Save your HTML page.

- You may now upload your HTML page to your web hosting.
If you think this example about how to add Facebook Page Posts on Html is helpful, please share it with your friends! Thank you and we appreciate your kind support!
Related solutions
Quick support
Got questions? We can help! Send us an email. Our email address is support@sociablekit.com, you can also go to the SociableKIT.com website's support section.