How To Add Facebook Page Video (One Video) On Voog?
In this example, you will learn how to add a Facebook Page Video (One Video) on your Voog website. Do you use Facebook Page Video (One Video)? Do you have a website built using Voog? If you answered YES to both questions, this tutorial is for you!
Steps for SociableKIT
- Sign up to SociableKIT.com website. You will be automatically logged in after you sign up.
- On the dashboard, click the "+ Create Solution" button on the upper right corner.
- Select "Facebook Page Video (One Video)" on the dropdown.
- Click the "NEXT" button. This will show you the customization options.
- Click the "Embed on website" button on the upper right corner. Copy the JavaScript code.
Click the "Select" button. Make sure your Facebook account is connected.
On the popup select the Facebook page where your target video was uploaded.
Next, select the Facebook page video you want to use.
Steps for Voog
- Go to the Voog website.

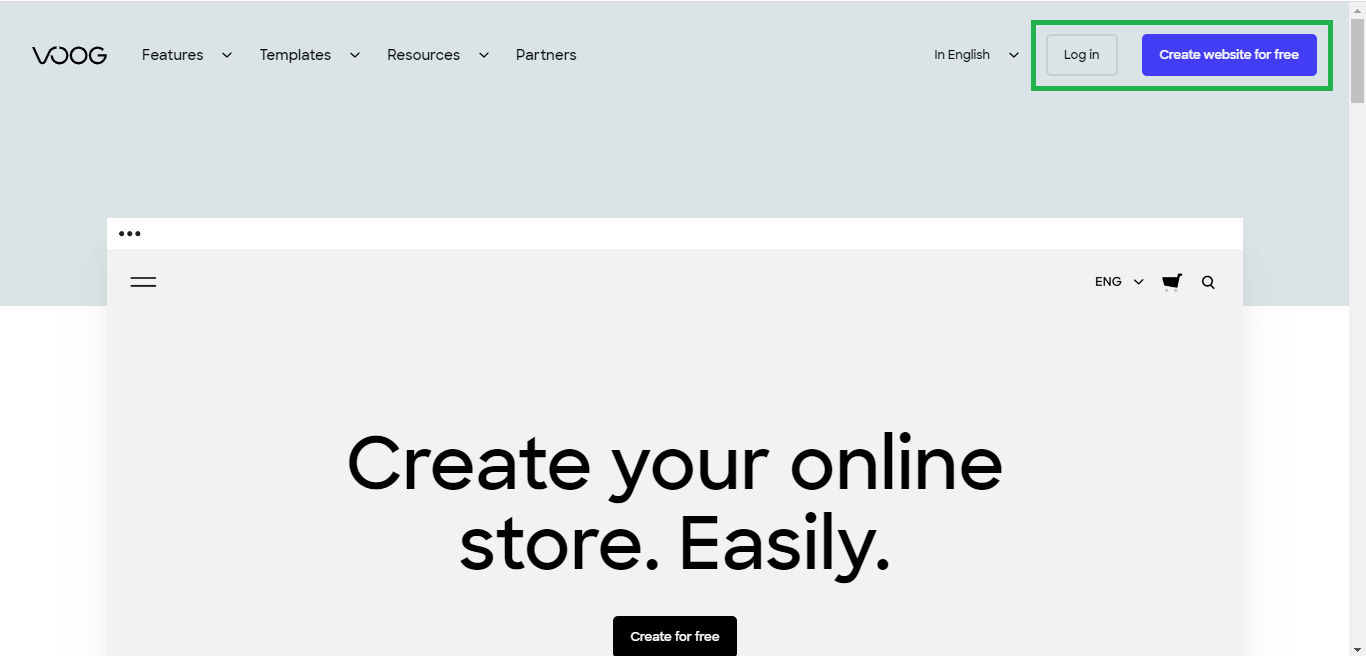
- Login or click "Create website for free". Click create a website if you don't have an account or login if you have an account.

- Select your desired website template.
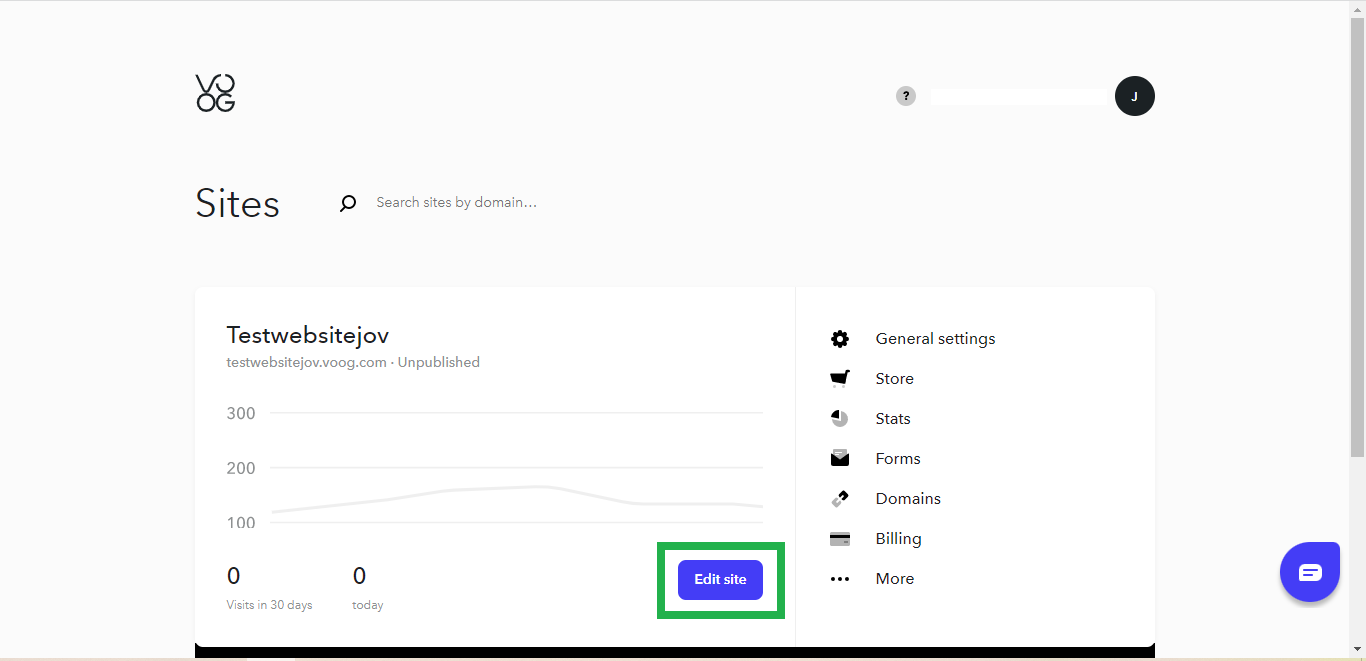
- Click on "Edit site". This is where you want to show or display your widget.

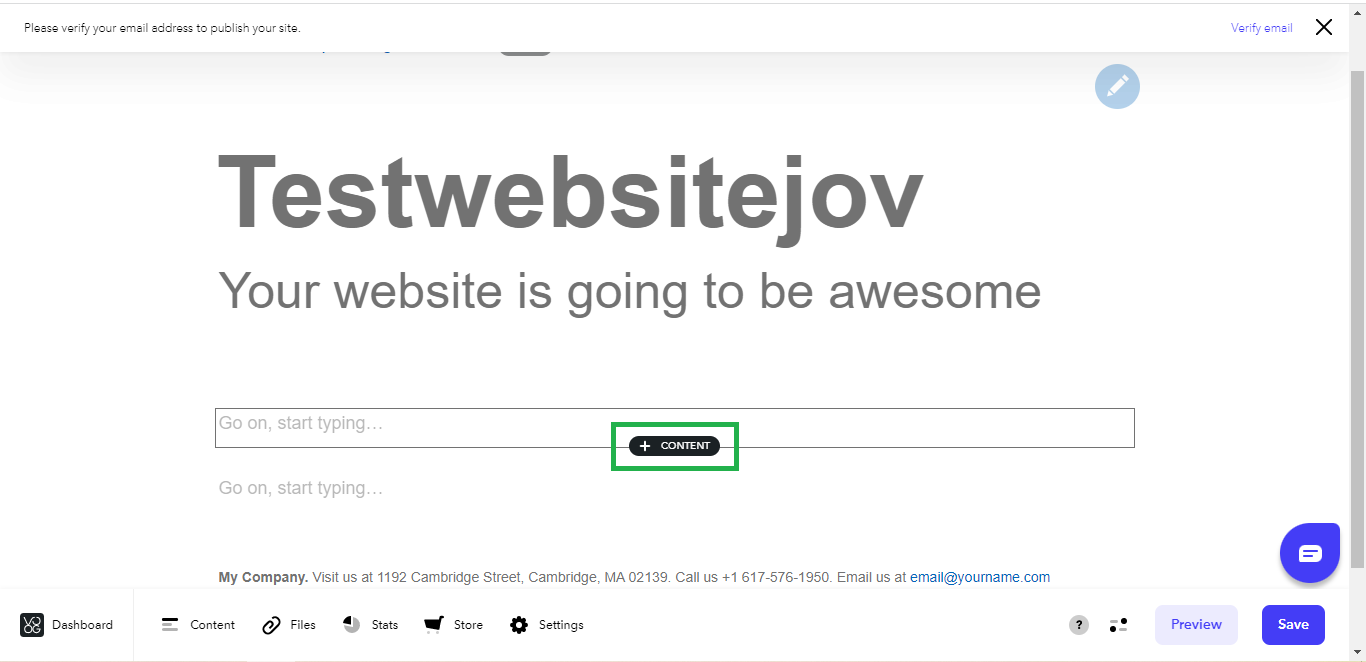
- Edit your website. Click on "+ content" then select "Text".

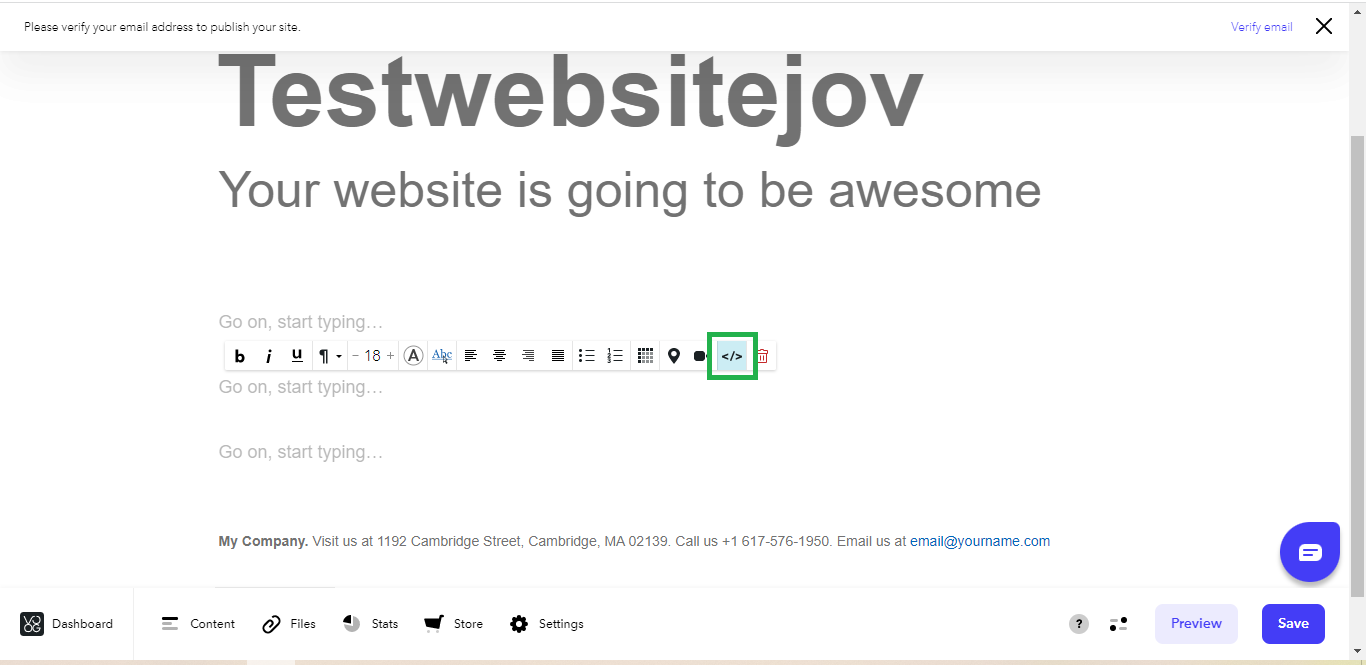
- Paste the Javascript code you copied from SociableKIT. Select "Edit HTML source" on the text editor options paste the Javascript code then click on "Update".

- Save your page. Click on the "Save" button.
- View it in your web browser. Click on the "Preview" button. Done!
If you think this example about how to add Facebook Page Video (One Video) on Voog is helpful, please share it with your friends! Thank you and we appreciate your kind support!
Related solutions
Quick support
Got questions? We can help! Send us an email. Our email address is support@sociablekit.com, you can also go to the SociableKIT.com website's support section.