How To Add Facebook Page Videos On Shift4shops?
In this example, you will learn how to add a Facebook Page Videos on your Shift4shops website. Do you use Facebook Page Videos? Do you have a website built using Shift4shops? If you answered YES to both questions, this tutorial is for you!
Steps for SociableKIT
- Sign up to SociableKIT.com website. You will be automatically logged in after you sign up.
- On the dashboard, click the "+ Create Solution" button on the upper right corner.
- Select "Facebook Page Videos" on the dropdown.
- Connect your Facebook page. Connect your Facebook account and select your target Facebook page on the dropdown. You need to be admin of the Facebook page you want to use.
- Click the "NEXT" button. This will show you the customization options.
- Click the "Embed on website" button on the upper right corner. Copy the JavaScript code.
Steps for Shift4shops
- Log in to shift4shops.

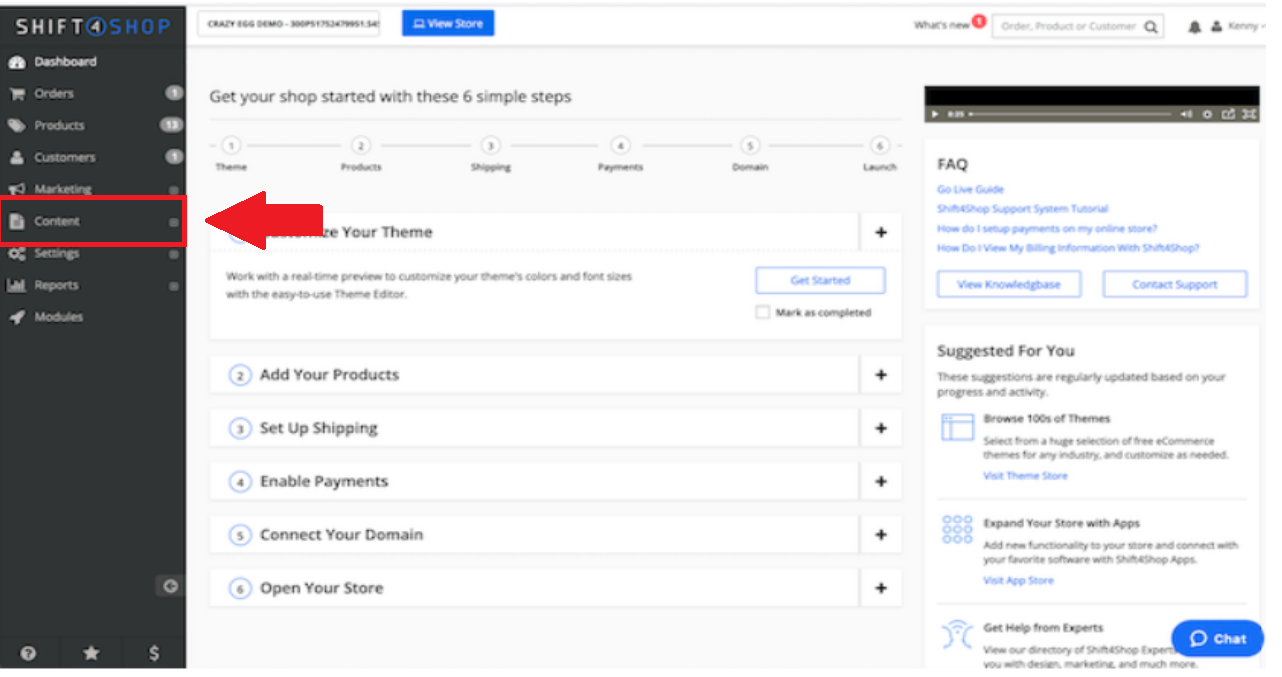
- Locate your left-side panel once you log in and click Content.

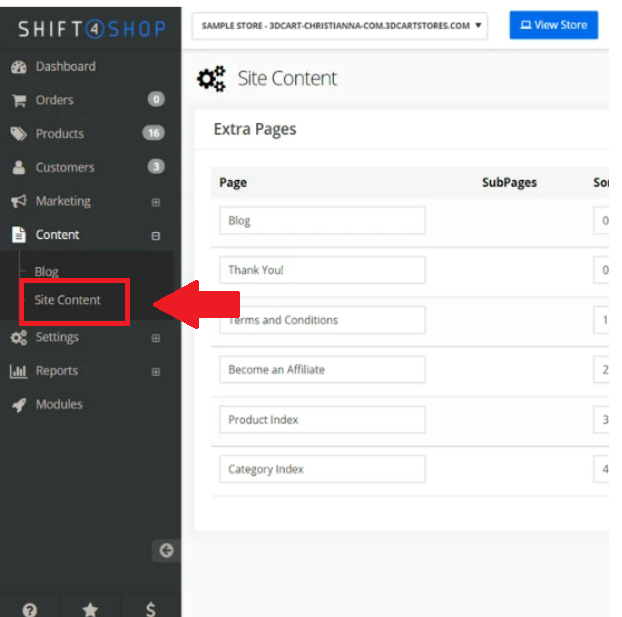
- Once you click the Content tab, Click the Site-content for your default page to appear.

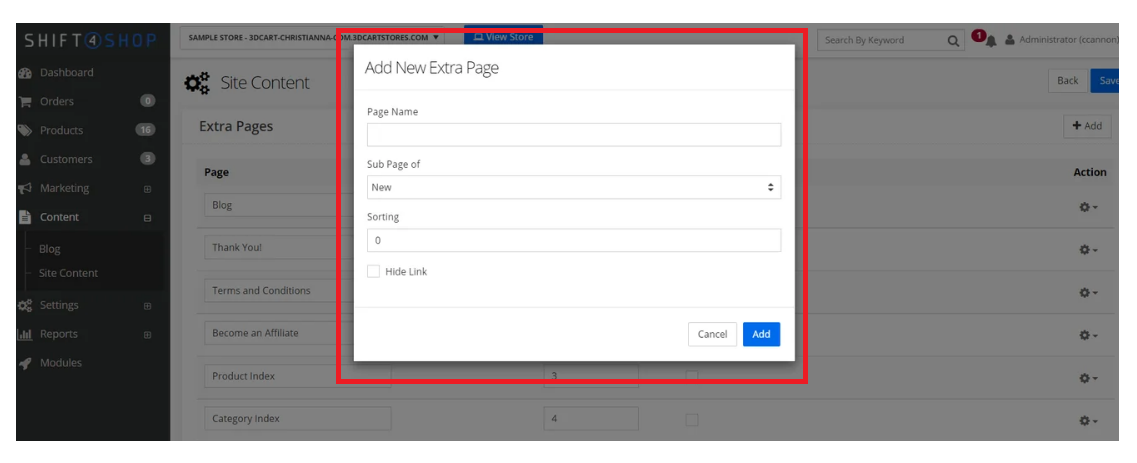
- Kindly click the Add button if you want to create extra page.

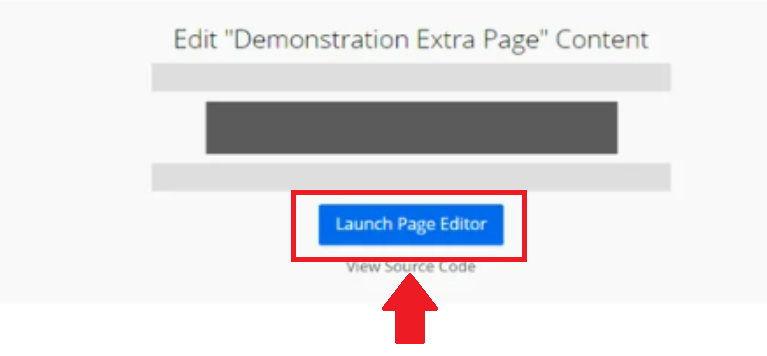
- Click the Launch Page editor button to edit your page.

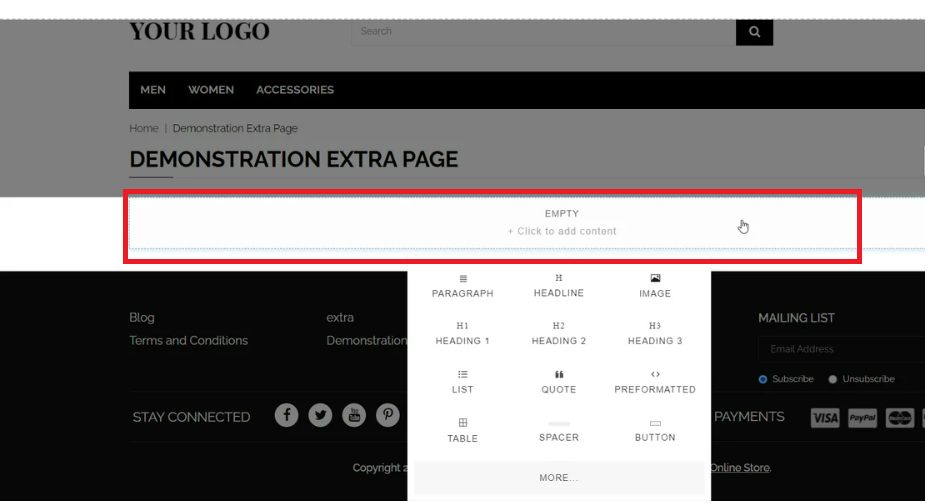
- On your page. Kindly click empty block to add a Content like Snippets, Text, and image.

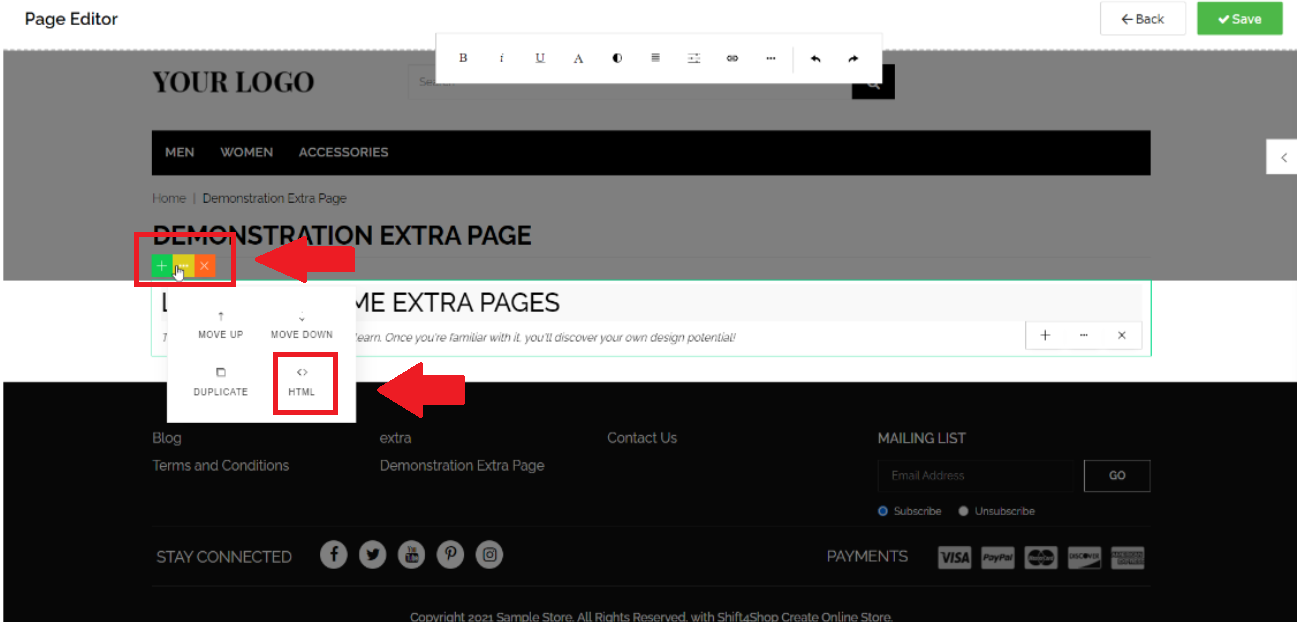
- Once you choose you preferred content, Kindly click the Yellow button. The menu bar will appear and click HTML.

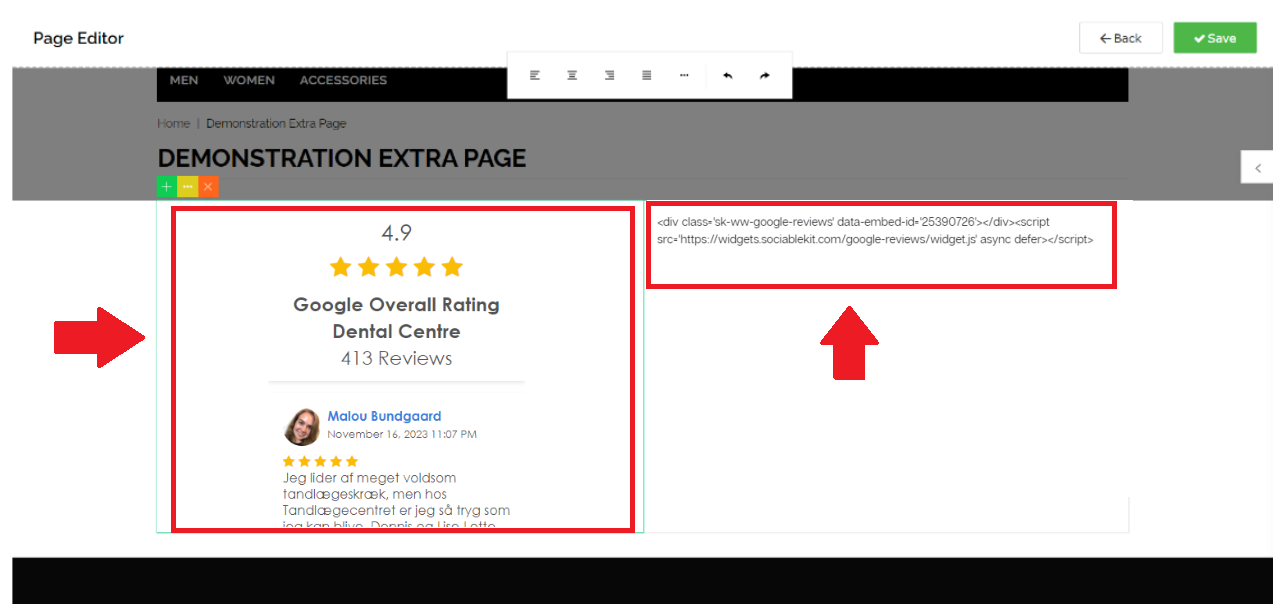
- Paste the JavaScript embed code on the right side panel of your page. The preview of widget will appear on the left side panel.

- Click the Save button to save your work. Done!

If you think this example about how to add Facebook Page Videos on Shift4shops is helpful, please share it with your friends! Thank you and we appreciate your kind support!
Related solutions
Quick support
Got questions? We can help! Send us an email. Our email address is support@sociablekit.com, you can also go to the SociableKIT.com website's support section.