How To Add Instagram Profile On Gohighlevel?
In this example, you will learn how to add a Instagram Profile on your Gohighlevel website. Do you use Instagram Profile? Do you have a website built using Gohighlevel? If you answered YES to both questions, this tutorial is for you!
Steps for SociableKIT
- Sign up to SociableKIT.com website. You will be automatically logged in after you sign up.
- On the dashboard, click the "+ Create Solution" button on the upper right corner.
- Select "Instagram Profile" on the dropdown.
- Click the "NEXT" button. This will show you the customization options.
- Click the "Embed on website" button on the upper right corner. Copy the JavaScript code.
Click "Connect Instagram account" button. Follow the steps given by Instagram.
Steps for Gohighlevel
- Log in to GoHighLevel.

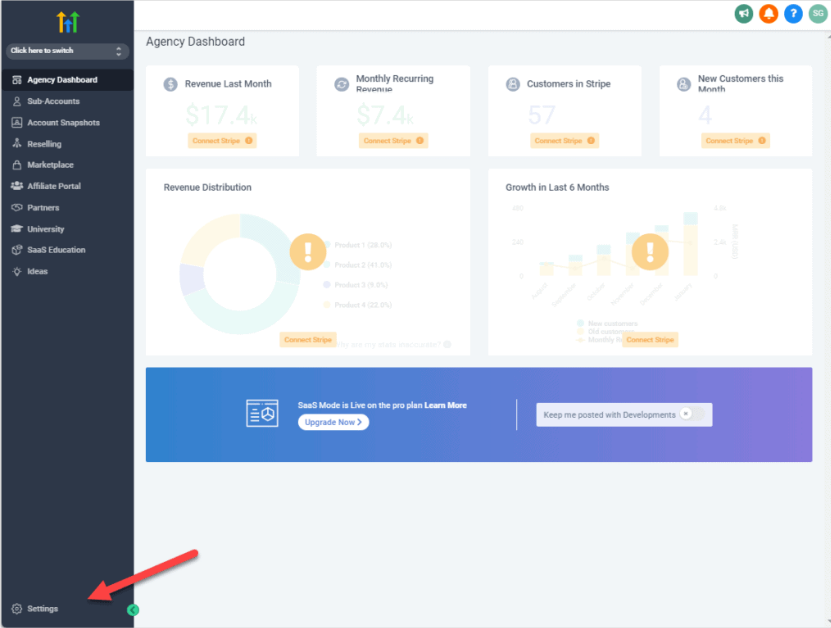
- Go to your Admin settings.

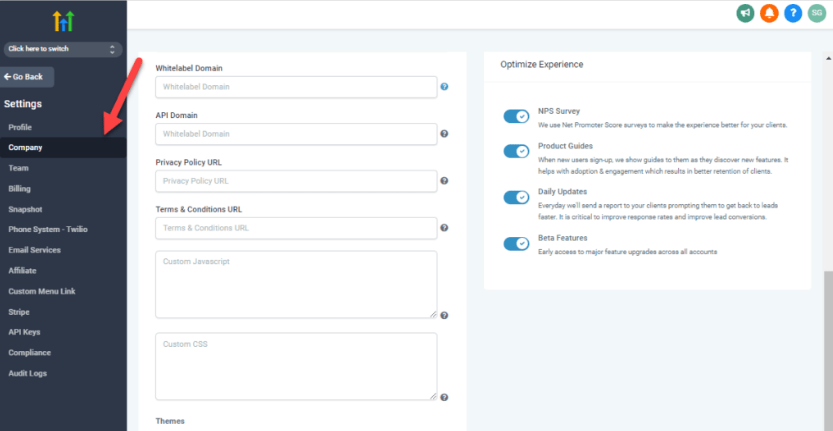
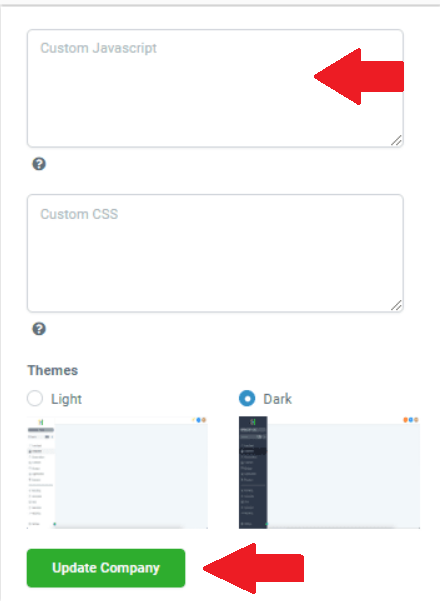
- Once you open the Settings page, Click on the "Company" tab. Scroll down at the bottom and you will find the Custom JavaScript textbox.

- Paste your JavaScript embed code you copied on SociableKIT and click the Update company button.

- Click the "Update Company" button and done! You have now the created page with Custom CSS for your Home page.
- Once you click the "Save form" button. It will appear on your main screen. Done!

If you think this example about how to add Instagram Profile on Gohighlevel is helpful, please share it with your friends! Thank you and we appreciate your kind support!
Related solutions
Quick support
Got questions? We can help! Send us an email. Our email address is support@sociablekit.com, you can also go to the SociableKIT.com website's support section.