How To Add Instagram Profile On Showit?
In this example, you will learn how to add a Instagram Profile on your Showit website. Do you use Instagram Profile? Do you have a website built using Showit? If you answered YES to both questions, this tutorial is for you!
Steps for SociableKIT
- Sign up to SociableKIT.com website. You will be automatically logged in after you sign up.
- On the dashboard, click the "+ Create Solution" button on the upper right corner.
- Select "Instagram Profile" on the dropdown.
- Click the "NEXT" button. This will show you the customization options.
- Click the "Embed on website" button on the upper right corner. Copy the JavaScript code.
Click "Connect Instagram account" button. Follow the steps given by Instagram.
Steps for Showit
- Login to Showit.
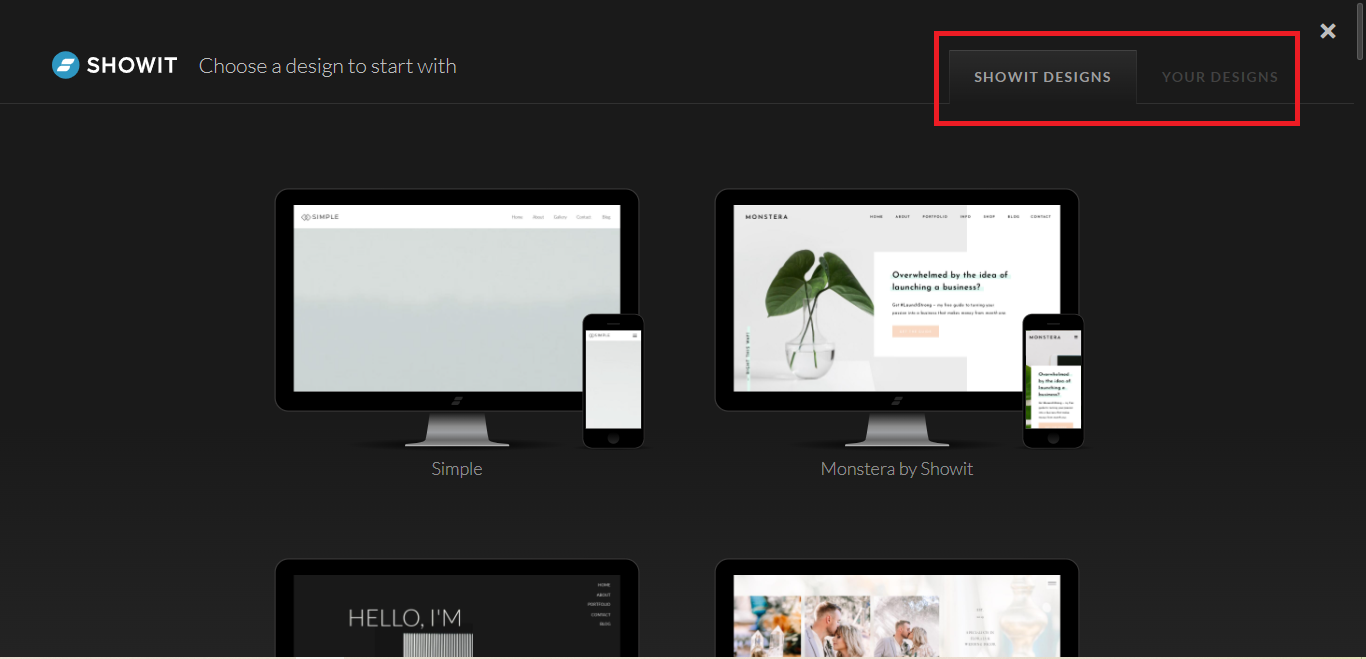
- Choose design. You can select designs on "Showit design" or click "Your design" if you have existing designs.

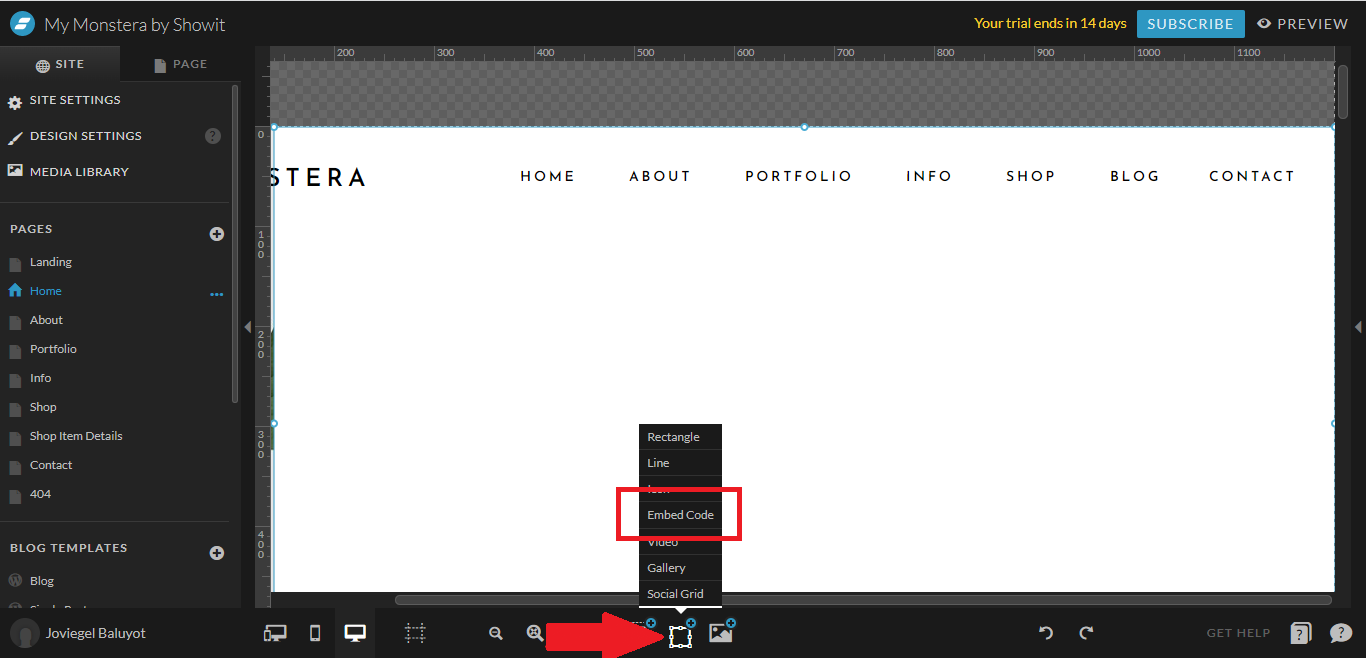
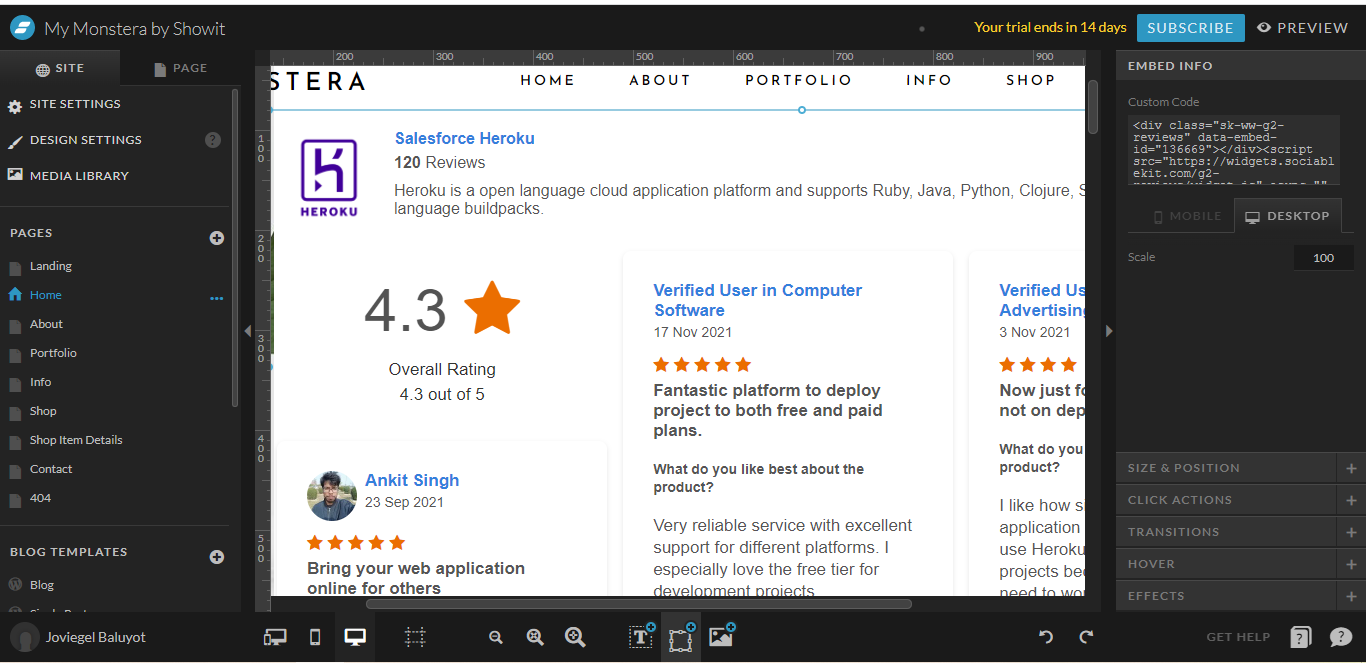
- On the edit website page. Click the square icon beside the picture icon then click the "Embed code".

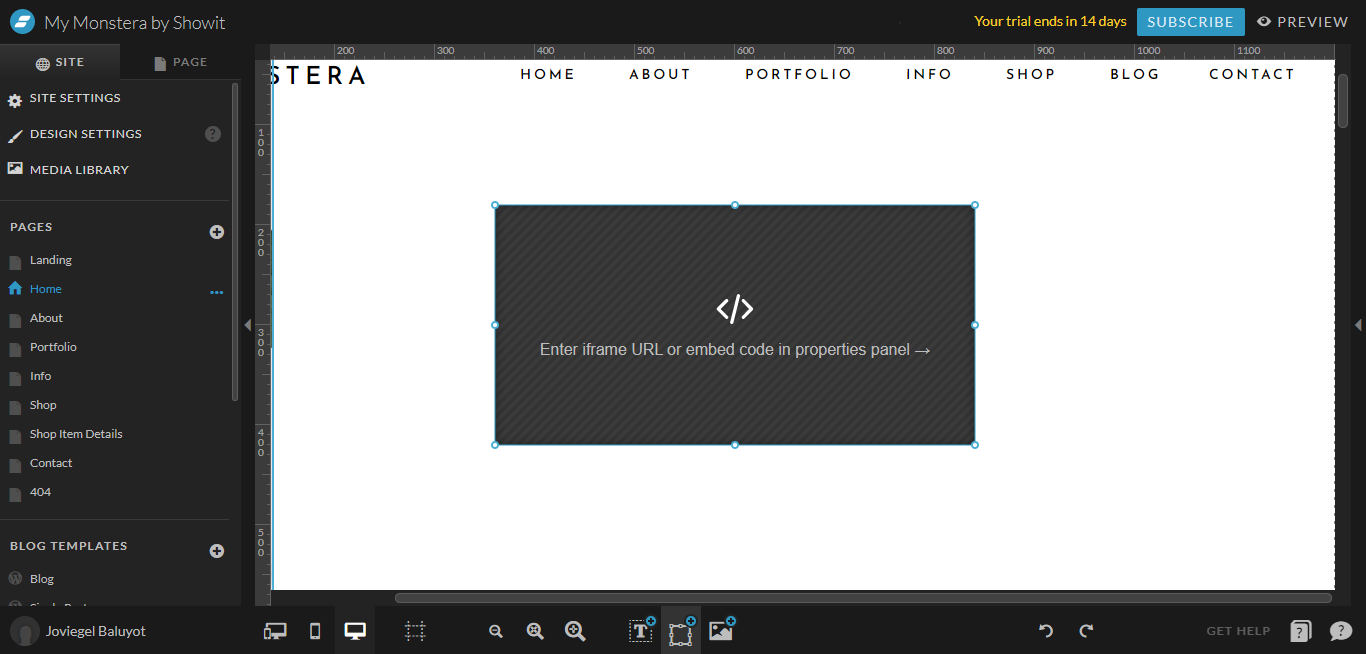
- Drag and resize the embed box.

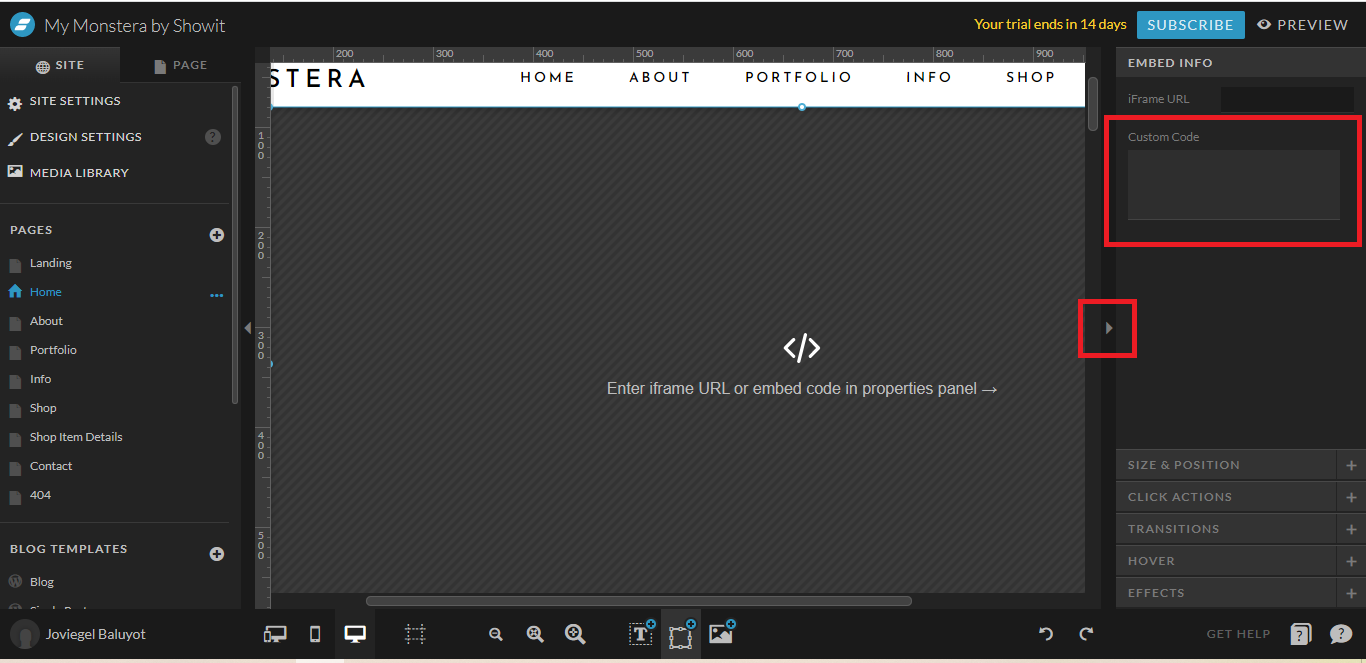
- Click the arrow on the right side to show the "Properties panel".

- Paste the JavaScript code you copied from SociableKIT.

- On the upper right click "Save" or "Publish".
- View your page. Done!
If you think this example about how to add Instagram Profile on Showit is helpful, please share it with your friends! Thank you and we appreciate your kind support!
Related solutions
Quick support
Got questions? We can help! Send us an email. Our email address is support@sociablekit.com, you can also go to the SociableKIT.com website's support section.