How To Add Twitter List On Wp Page Builder?
In this example, you will learn how to add a Twitter List on your Wp Page Builder website. Do you use Twitter List? Do you have a website built using Wp Page Builder? If you answered YES to both questions, this tutorial is for you!
Steps for SociableKIT
- Sign up to SociableKIT.com website. You will be automatically logged in after you sign up.
- On the dashboard, click the "+ Create Solution" button on the upper right corner.
- Select "Twitter List" on the dropdown.
- Click the "NEXT" button. This will show you the customization options.
- Click the "Embed on website" button on the upper right corner. Copy the JavaScript code.
Enter your Twitter list ID.
Steps for Wp Page Builder
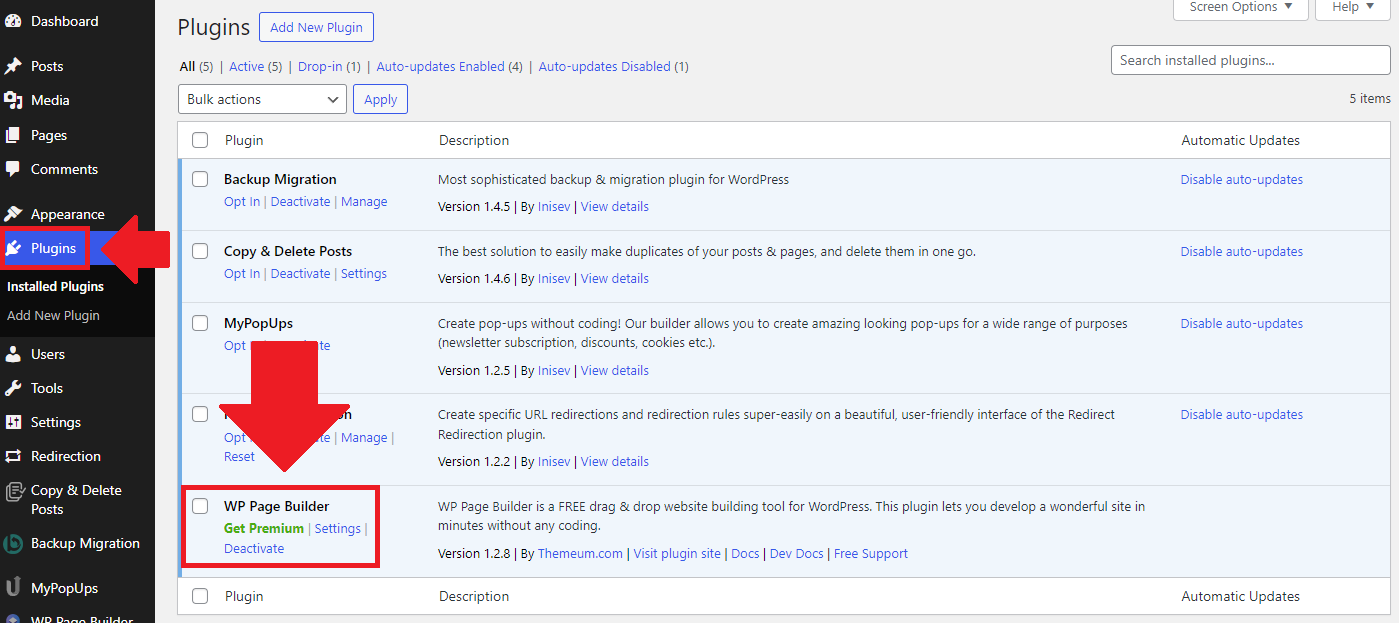
- Install WP Page builder.

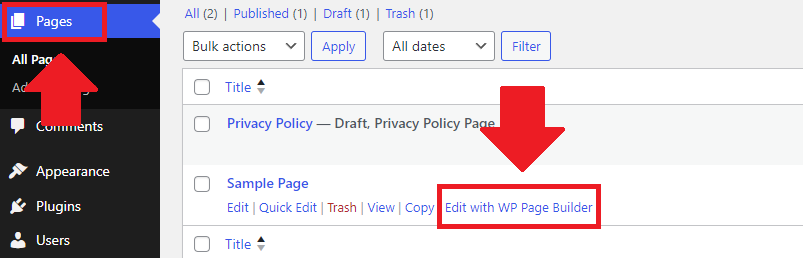
- Edit an existing page or add a new page by clicking the Edit with WP Page builder button.

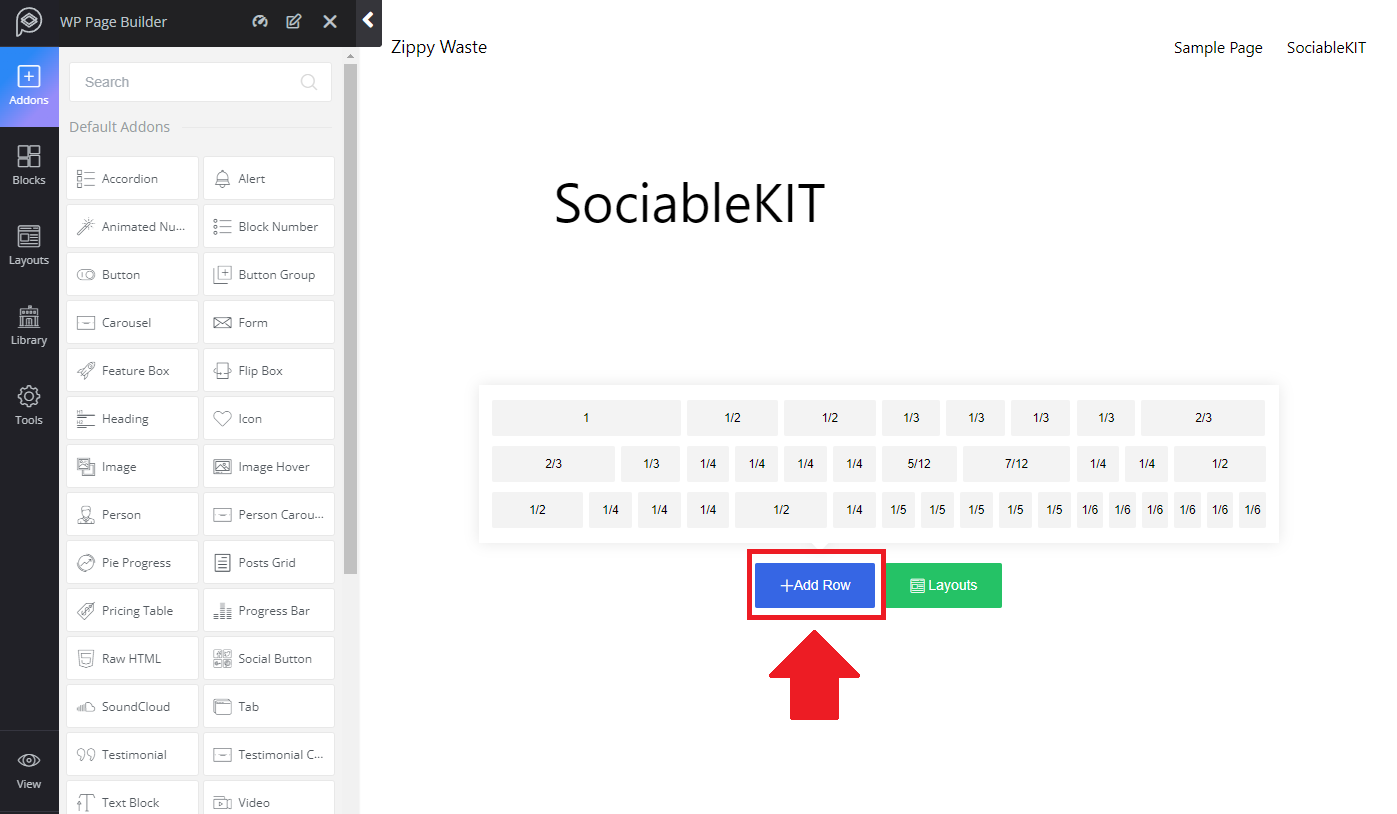
- Add a new row on your page.

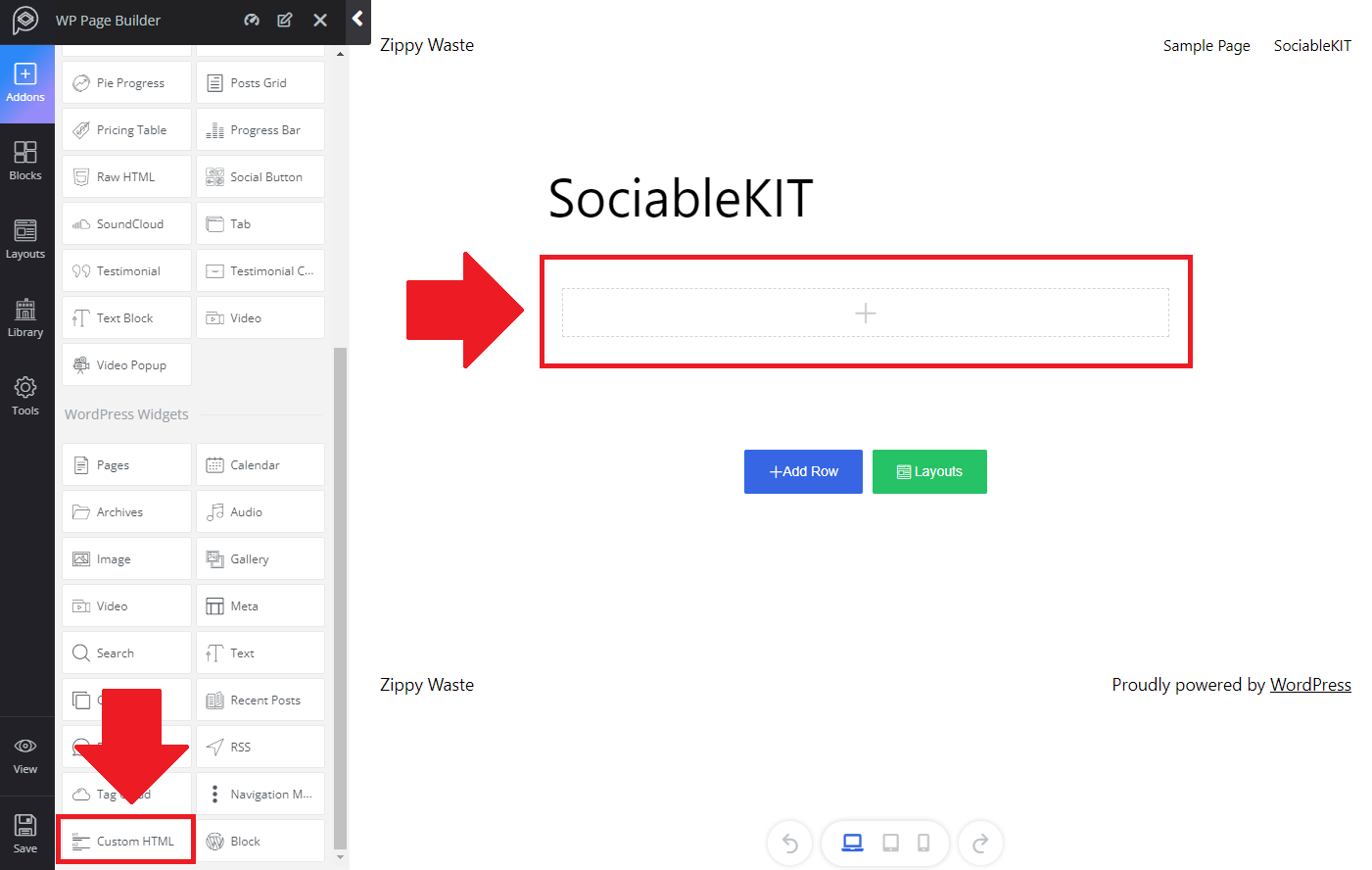
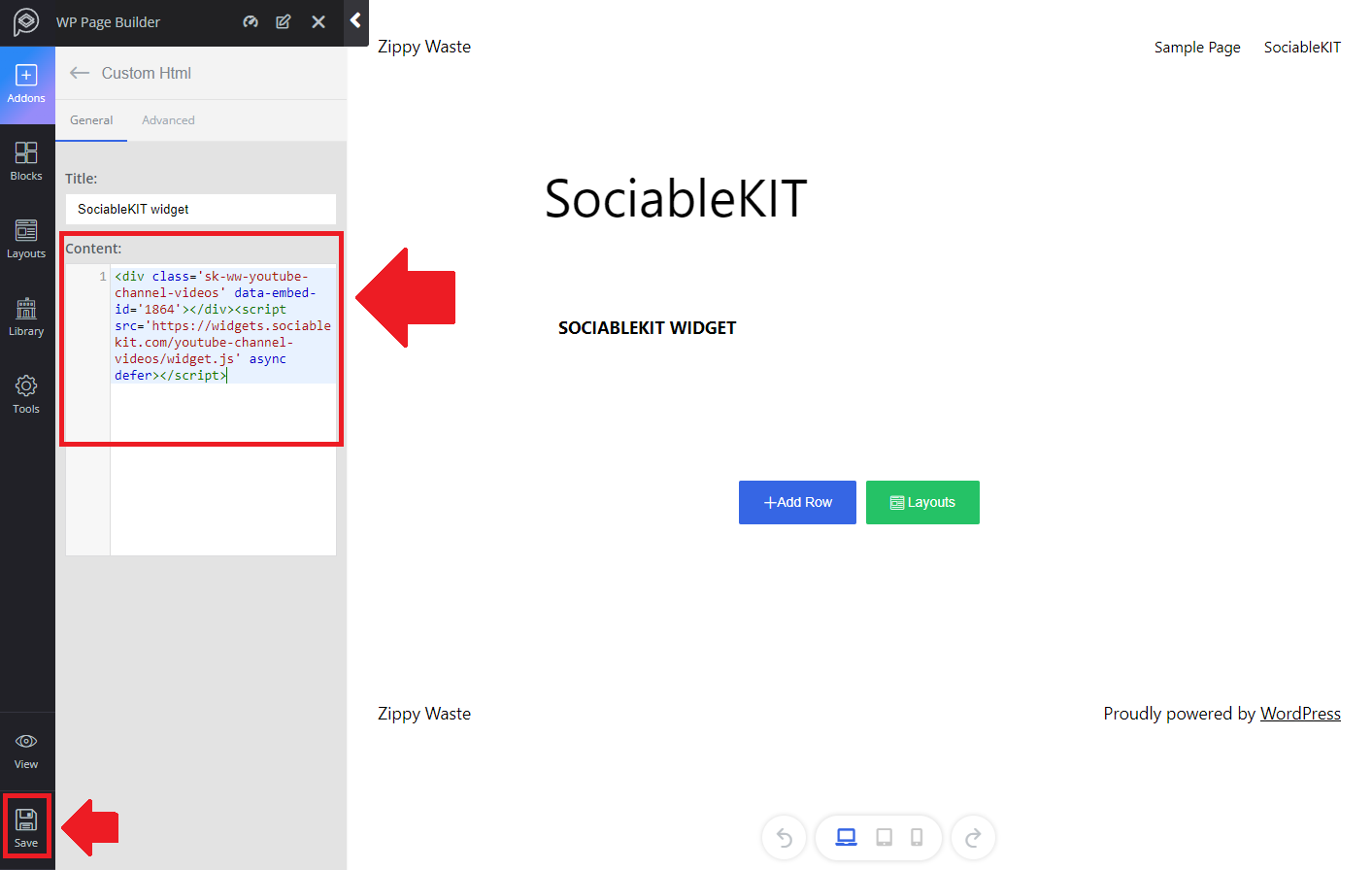
- Drag the Custom HTML Addons on the row on your page.

- Paste your SociableKIT embed code and click the Save button on the lower left corner of the page.

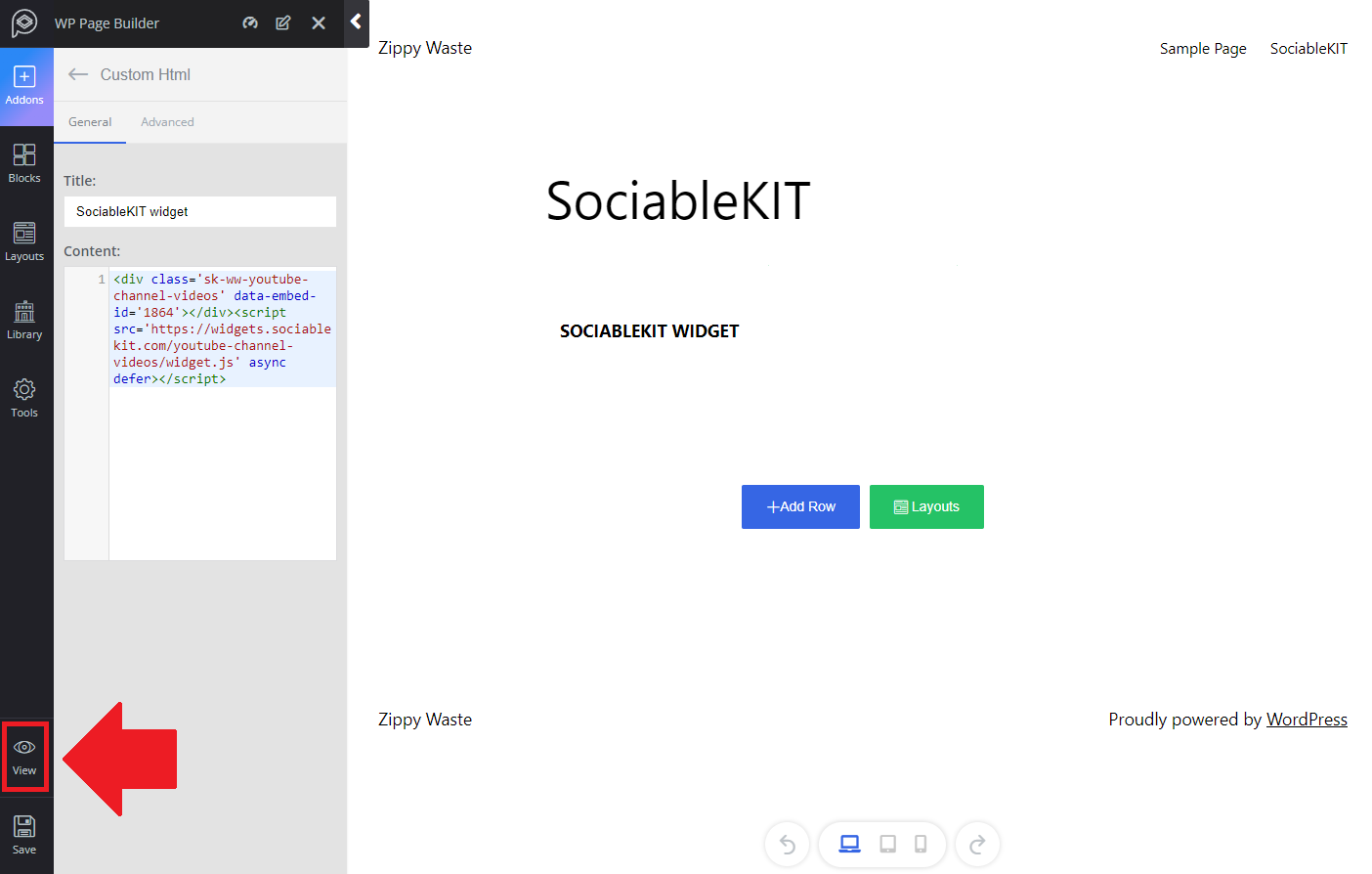
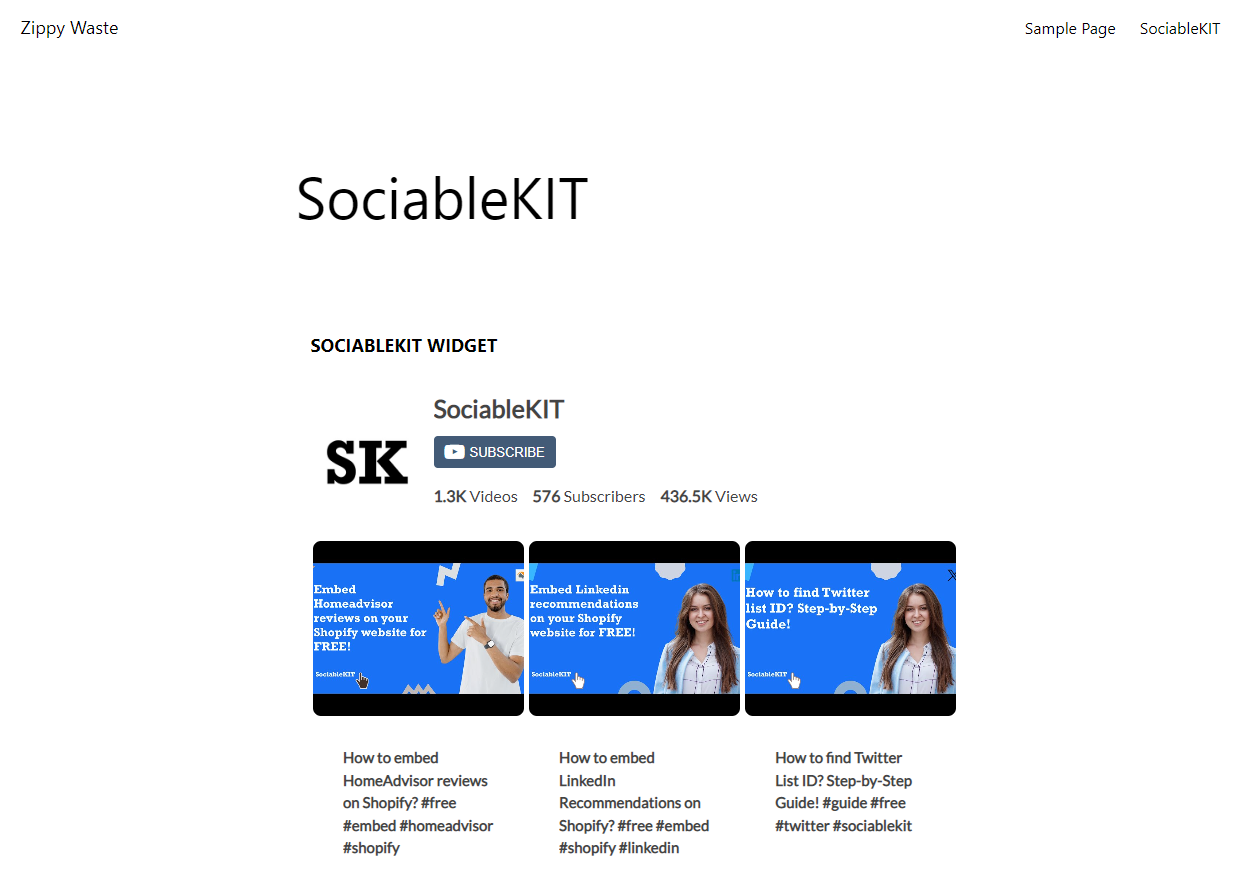
- View the page.

- Done!

If you think this example about how to add Twitter List on Wp Page Builder is helpful, please share it with your friends! Thank you and we appreciate your kind support!
Related solutions
Quick support
Got questions? We can help! Send us an email. Our email address is support@sociablekit.com, you can also go to the SociableKIT.com website's support section.